本文引用自themes - [教學] 如何更換樣式版頭
雖然後台已經有很多樣式可以選擇了,
但許多網友還是想要在一個現有版型上, 換上自己的圖片,
可是由於不清楚整個版面是如何配置而成的,
以為把CSS中 header 的背景換掉就好...
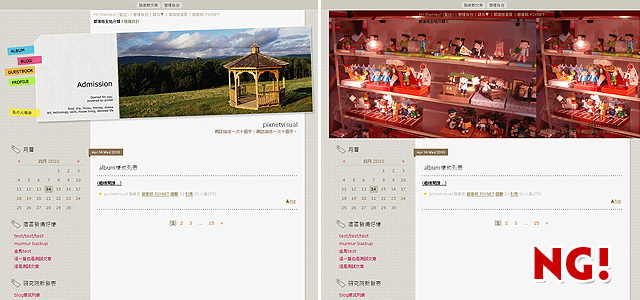
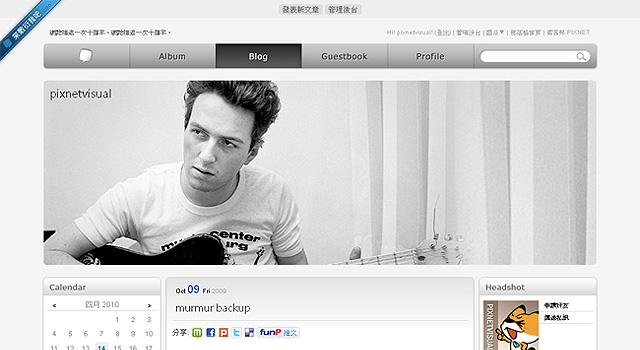
而往往變成下圖這樣的慘狀

破壞了整體視覺不說,
原作者有可能導覽(相簿/部落格/...)等等功能直接做在圖中, 再以CSS定位,
現在那些文字沒了...
想要去其它頁面就真的只能瞎子摸象了!
對自己或其他來參觀的使用者都是一種不便...
當然這不是要大家不要自己更換版頭,
只是既然要換, 就要換得賞心悅目又不影響功能呀!
而這前提是:
選一個適合換版頭的樣式, 放一張尺寸適合的圖片!
1 - 選擇適合的樣式
適合自行更換版頭的樣式, 通常是較基本型的,
有獨立的主視覺, 方方正正的一張圖...
可以用教學版型或者本部落格提供的幾種基本樣式
近期推出的某些樣式也會特別設定是可以換主視覺的,
例如花紅、sea gull、mac style、城市光影...
樣式描述中都會註明, 並標上尺寸, 可以特別注意一下。
而接下來使用的範例就是相當愛到好評的mac style。

2 - 找一張尺寸適合的圖片
在樣式的描述中, 已經標示了:圖片大小900x300 (px),建議淺色系圖片為佳
所以我們先要做的是, 生出一張900X300 大小的圖片...
小編從白色系的圖片中找了下面這張吉他手的圖片,
並以影像編輯軟體裁出我要的大小。

3 - 上傳圖片至相簿, 讀取路徑
處理好的相簿, 上傳至自己的相簿(如果超過600px 務必保留原始尺寸唷)
再來便是找到那張圖片的絕對路徑,
以便我們能放進CSS中。
是不是有些人還不知道如何找到圖片的路徑呢?
下面列了目前三種最為多數人使用的瀏覽器, 讀取圖片網址的方式。
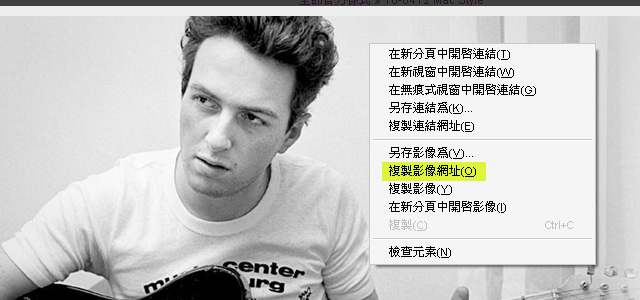
Firefox(火狐), google chrome 直接在圖片上點滑鼠右鍵,
就有複製圖片/影像網址的功能,
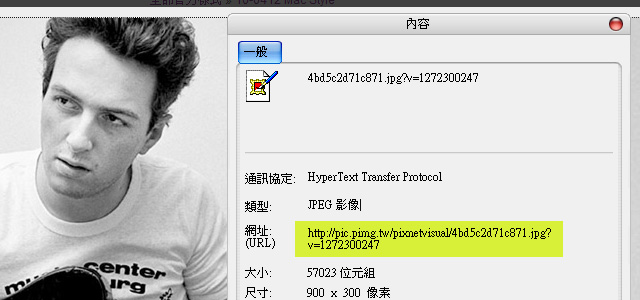
IE則是必須在圖片上點滑鼠右鍵, 選擇[內容],
看到網址, 選取後再行複製。
firefox//

IE//

google chrome//

4 - 更換CSS
複製好了圖片路徑,
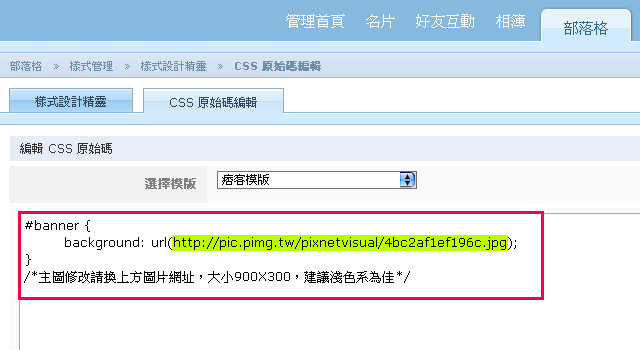
接著是到部落格後台»[樣式設計精靈]»CSS 原始碼編輯,
貼心的樣式提供者會把可以自行更換的部份移至最前面,
讓使用者馬上就可以找到,
(mac style 就是這樣的唷!)
若該樣式沒有標示, 也許就得從 #header , #banner , 甚至是 #extradiv 這些地方找起。
下圖綠色標示的那串網址, 就是我們要更換的地方,
把剛才複製的網址覆蓋過, 再按儲存(ctrl+S)就可以了!!

5 - 完成
最後趕快回到自己的部落格,
按Ctrl+F5 重新整理, 你就會看到自己更換的圖片呢~

是不是很簡單呢?
只要用一點心, 也能有自己專屬的樣式,
快點自己動手試試看吧~~
 如何更換樣式版頭
如何更換樣式版頭 留言列表
留言列表 如何更換樣式版頭
如何更換樣式版頭 留言列表
留言列表